
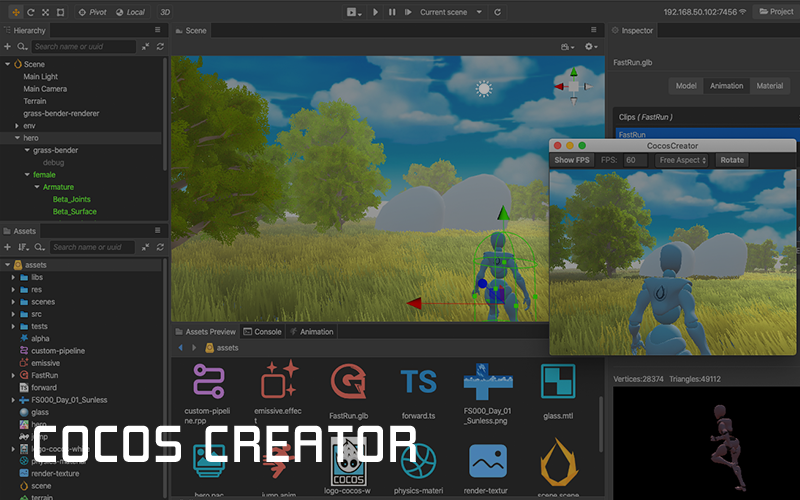
Cocos creator là 1 framework sử dụng javascript để làm game đa nền tảng Cấu trúc code của cocos creator cũng thiết kế gần giống của unity. cũng có prefab các kiểu hihi Đây là trang chủ để tải cocos creator : https://www.cocos.com/en/creator Làm dự án với cocos
Cocos creator là 1 framework sử dụng javascript để làm game đa nền tảng
Cấu trúc code của cocos creator cũng thiết kế gần giống của unity. cũng có prefab các kiểu hihi
Đây là trang chủ để tải cocos creator : https://www.cocos.com/en/creator
Làm dự án với cocos creator
ctor: là hàm như của constructor của javascript . được gọi đến đầu tiên khi class dc tạo mới
ctor: function () {
this.matrixPoint = []
this.valueSlot1 = null
this.valueSlot2 = null
this.valueSlot3 = null
}
properties cũng config các node ban đầu . dùng để gán các phần giao diện với phần code xử lý
properties: {
defaultPiece: {
default: null,
type: cc.Node
},
piece1: {
default: null,
type: cc.Node
},
piece21: {
default: null,
type: cc.Node
},
piece22: {
default: null,
type: cc.Node
},
piece31: {
default: null,
type: cc.Node
},
piece32: {
default: null,
type: cc.Node
},
piece33: {
default: null,
type: cc.Node
},
piece51: {
default: null,
type: cc.Node
},
piece52: {
default: null,
type: cc.Node
},
piece53: {
default: null,
type: cc.Node
},
piece54: {
default: null,
type: cc.Node
},
piece55: {
default: null,
type: cc.Node
},
piece56: {
default: null,
type: cc.Node
},
piece57: {
default: null,
type: cc.Node
},
piece58: {
default: null,
type: cc.Node
},
piece61: {
default: null,
type: cc.Node
},
piece62: {
default: null,
type: cc.Node
},
piece63: {
default: null,
type: cc.Node
},
piece8: {
default: null,
type: cc.Node
},
}
onload thường dùng để load scene khởi tạo map đầu tiên
onLoad: function () {
mainGame.instance = this
for (let k = 0; k < 10; k++) {
for (let j = 0; j < 10; j++) {
let node = cc.instantiate(this.defaultPiece);
let x = -230 + k * 52
let y = -230 + j * 52
this.matrixPoint.push({x, y, value: null})
node.setPosition(x, y)
this.node.addChild(node)
}
}
let listBlock = this.randomThreePiece()
let block1 = this.getBlock(listBlock[0])
let block2 = this.getBlock(listBlock[1])
let block3 = this.getBlock(listBlock[2])
this.drawBlock(block1, block2, block3)
}
update là hàm được gọi liên tục khi chạy
// called every frame
update: function (dt) {
},
static hữu ích trong trường hợp mà 1 file class khác gọi hàm của 1 file class
statics: {
instance: null
},
ví dụ file TouchDragger.js gọi hàm của mainGame.js
mainGame.instance.caculatorDrop(this.x, this.y, self.value, this.position, this.color)
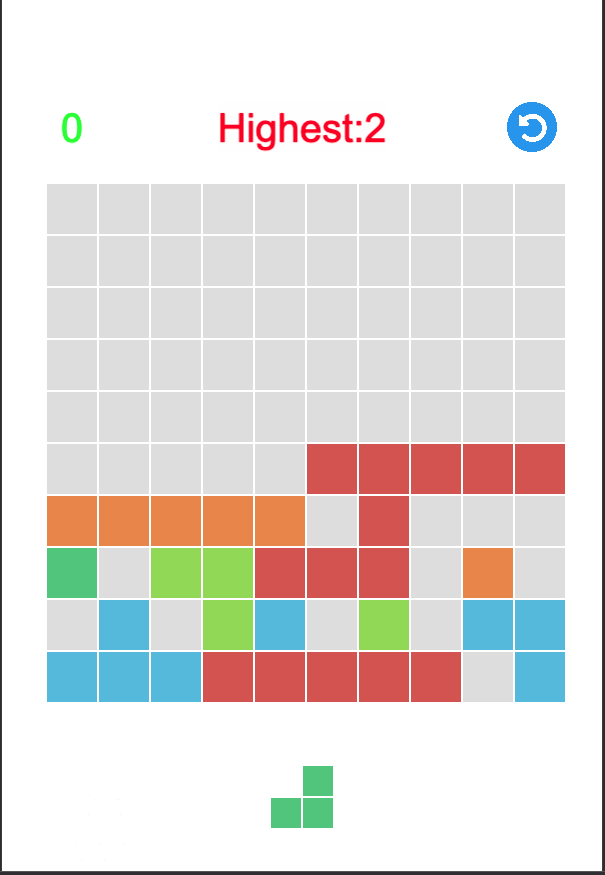
Hình ảnh của game 1010

code mẫu game 1010 bằng cocos creator do mình viết , bạn có thể tải tại đây